What’s new? #
When creating a new Glow Blog, you can now choose from Classic Editor or Block Editor.
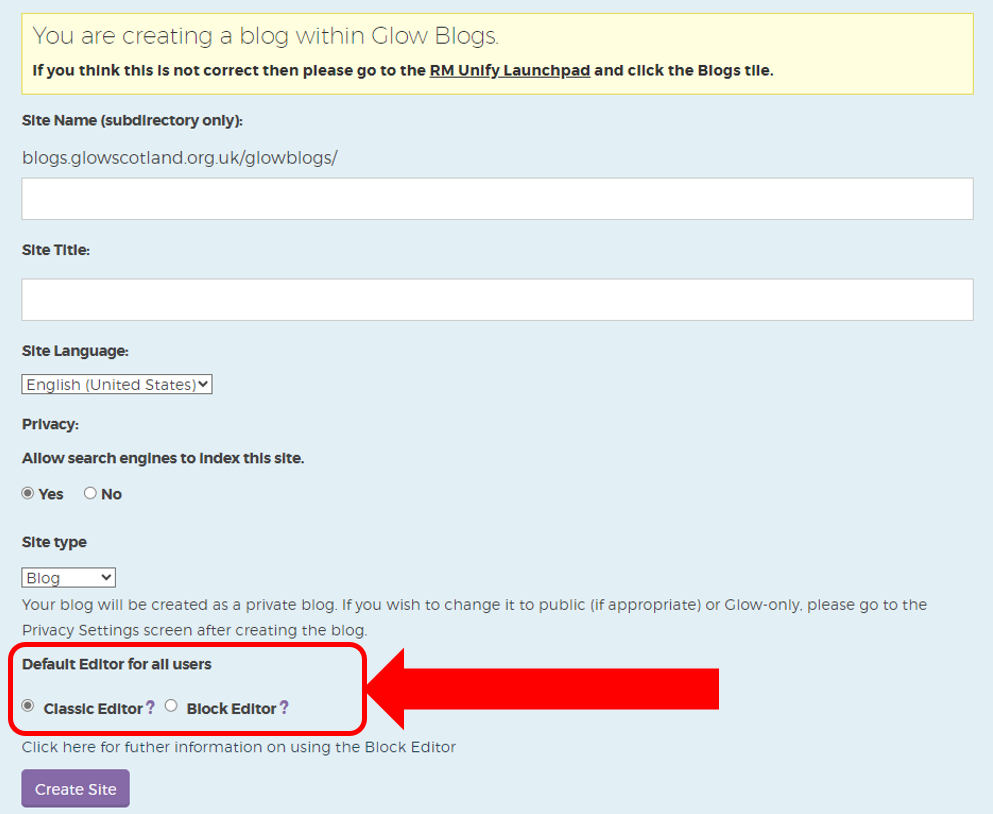
Screenshot on the right of the editor options when creating a new blog.

What is Block Editor? #
Block Editor allows you to build your Glow Blog using blocks that can be selected from an extensive menu. These blocks can be added to your page to write blog posts, format text, and add multimedia elements to your pages.
Block Editor offers:
The Block Editor provides users with a modern and easy to use interface which streamlines content creation for users of all experience levels.
What’s the difference? #
Classic Editor
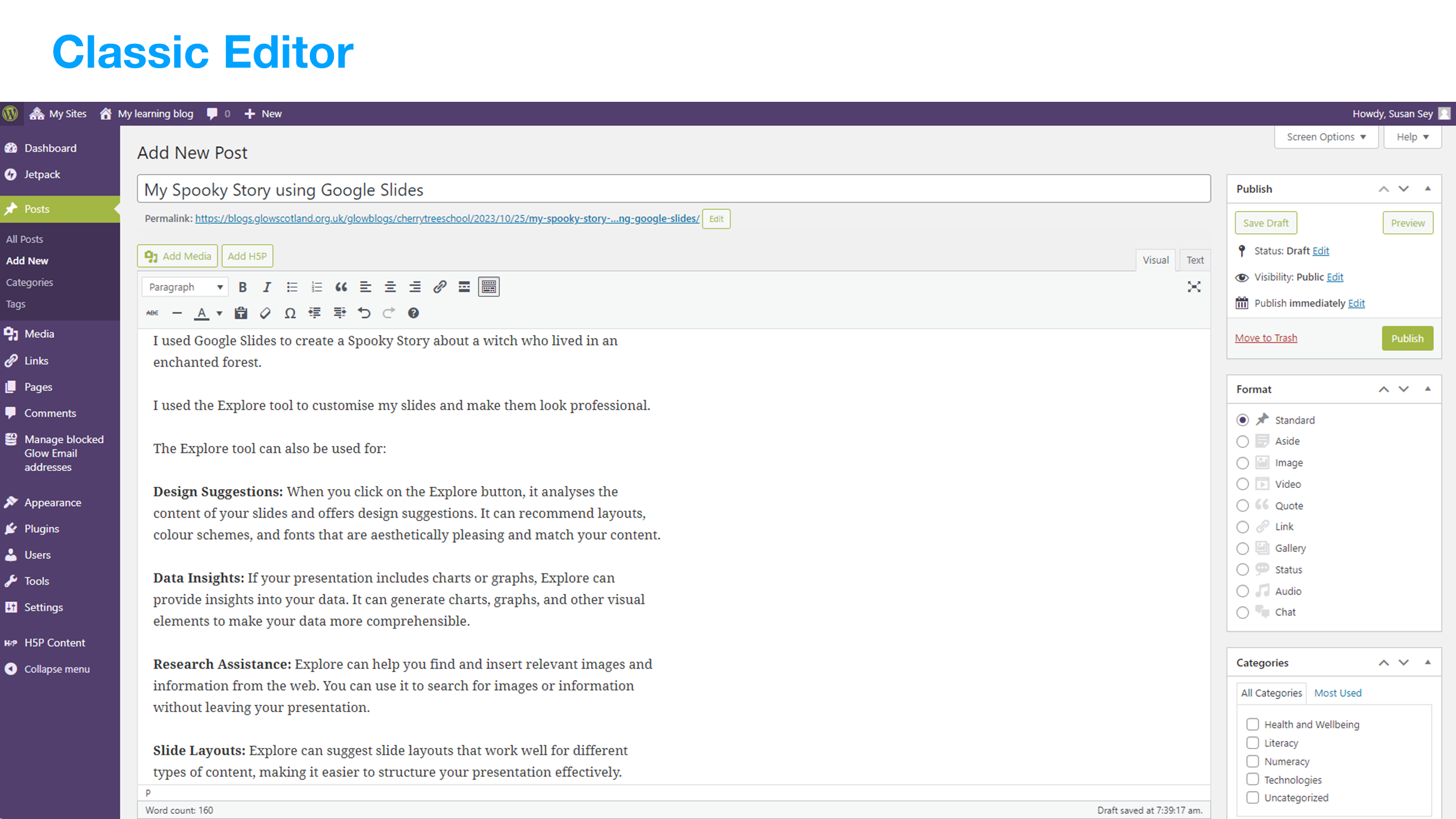
Classic Editor has been the default Glow Blogs editor and has the Twenty Fourteen set as the default theme. You can see from the screenshot below, it has a text-based interface similar to a word processor with limited media integration options.

Block Editor
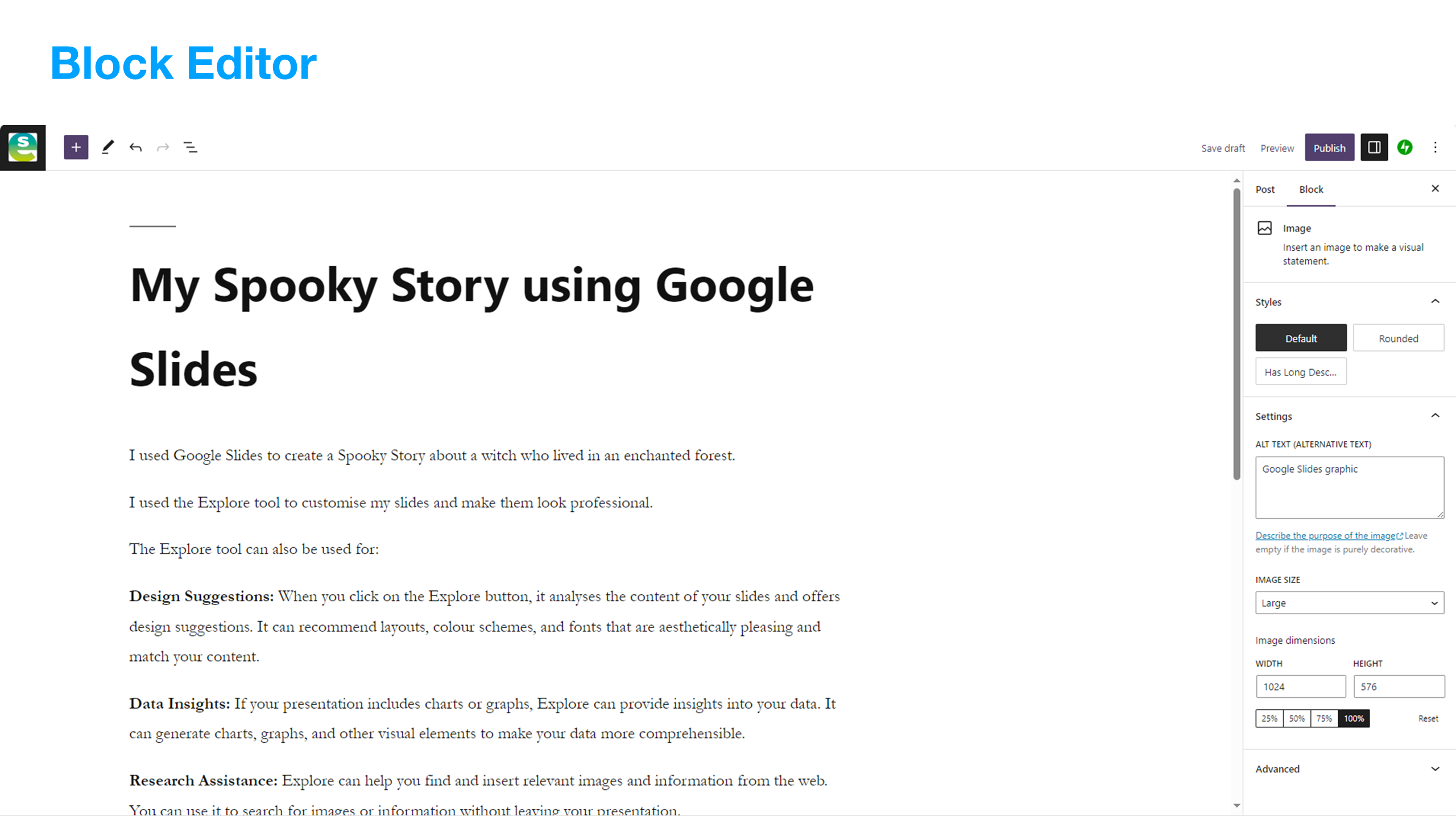
Block Editor provides a more modern, easy to use interface that allows you to simply click and drag blocks to build your pages that includes all kind of media options. The default theme for Block Editor will be Twenty Twenty-three.

Can I change my Glow Blog editor? #
Yes, you can change your Glow Blog editor at any time.
To do this you select Settings on your left hand navigation and then select Writing, from here you will be able to select either editor under Default editor for all users.
Remember to click Save Changes before leaving this page.
See screenshot of the editor settings on the right.

How can I add blocks using Block Editor? #
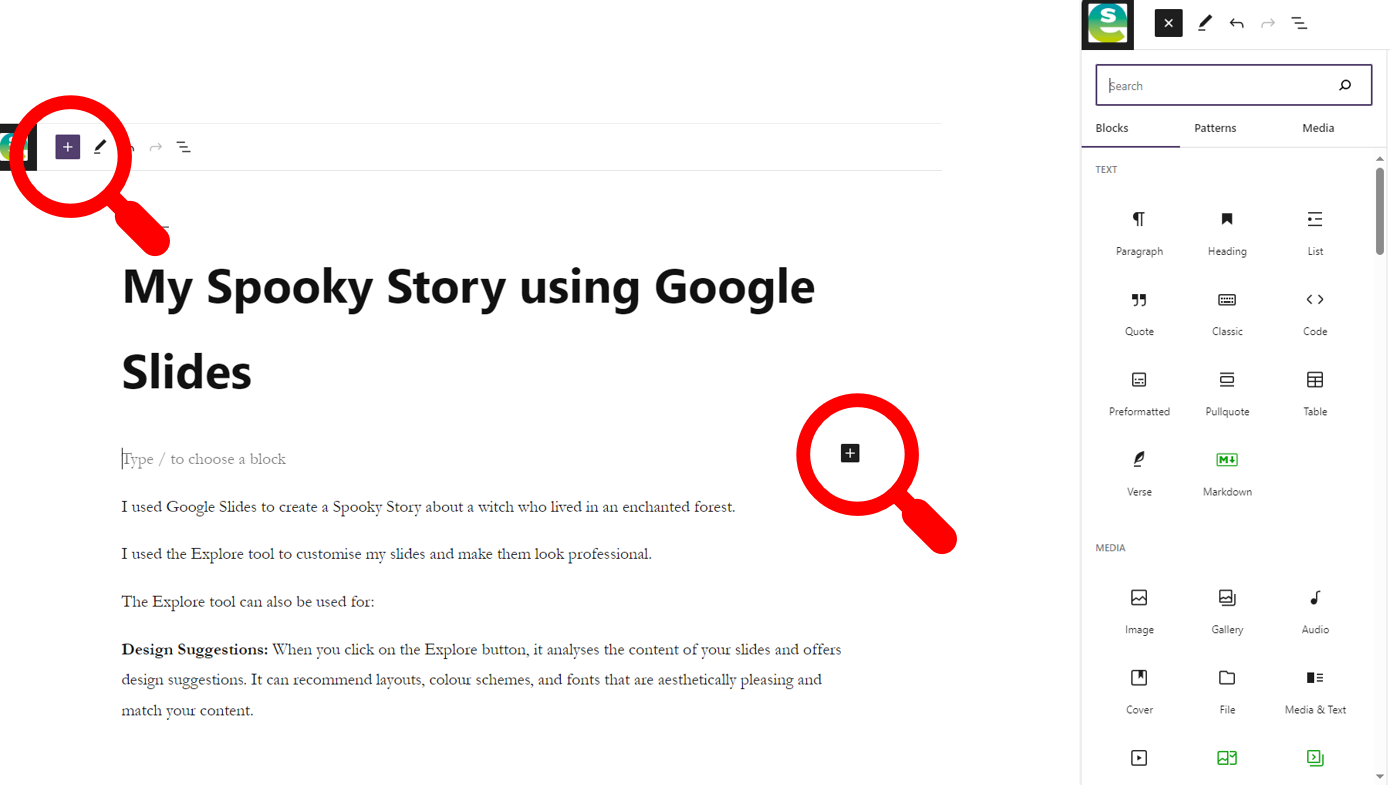
You can add blocks using the + button
This can be found at the top left hand side of your page or by clicking on the body of the page.
Once you have clicked on the + you will be able to choose from the wealth of blocks available within Glow Blogs.
See screenshot on the right.
Hint: Hover over the block before adding it so you can see an example of how it would look.

How can I access my post settings and format blocks using Block Editor? #
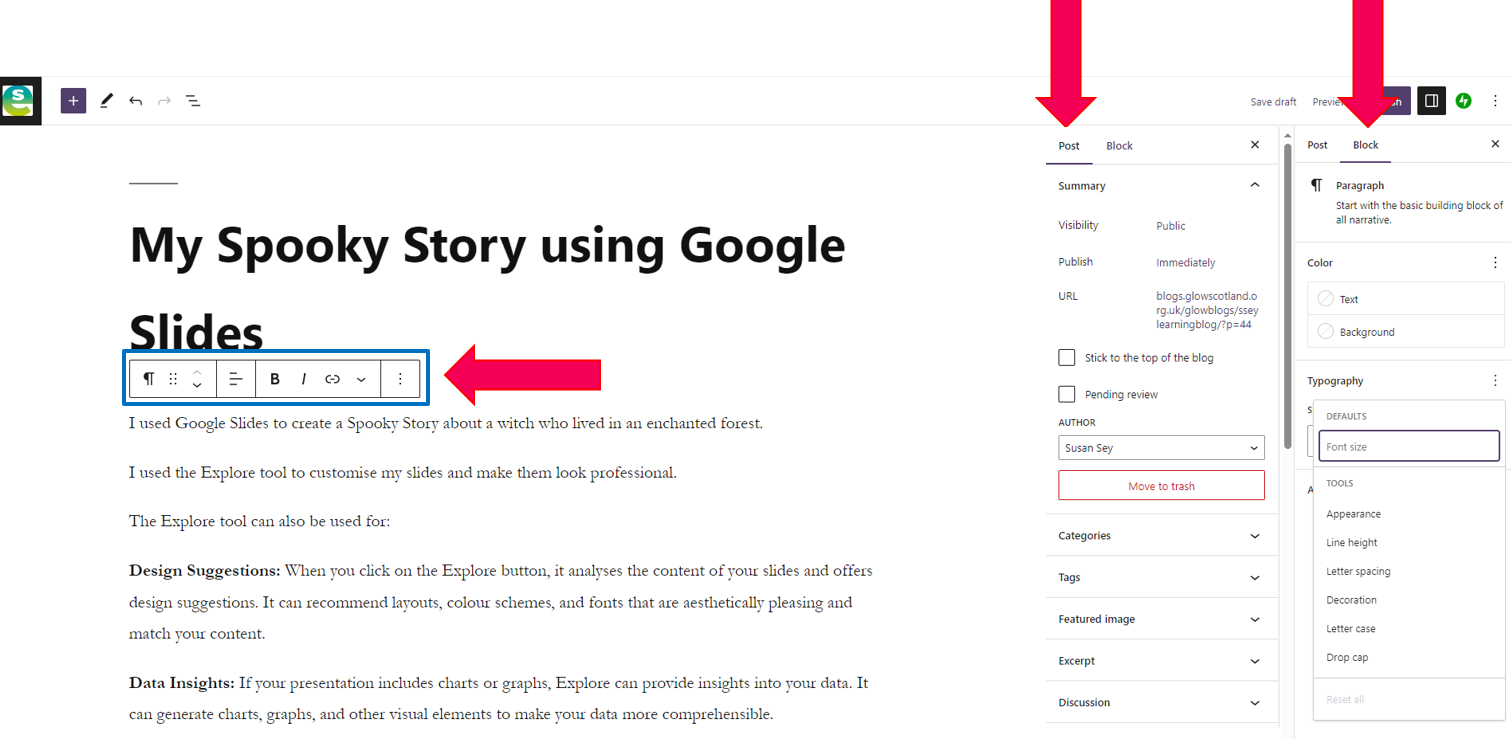
You can access your post settings and format blocks using the right hand navigation in Block Editor.
Screenshot on the right showcases how you can access settings for the Post and the Blocks.
Hint: You will need to click on the block you’d like to edit in the main body of the page before you can access the settings for that specific block. Once you have clicked on the block there is also an option to edit from a floating menu. See Screenshot 1 on the right.
Hint: If you are unable to see the settings, you can show or hide them via the black button at the top right hand side of the page as highlighted in Screenshot 2 on the right.
Screenshot 1

Screenshot 2

Where can I find out more? #
This link below provides more information regarding all of these options and includes a useful video.
This link provides information and guidance regarding the wealth of blocks available and how to use them.
User Feedback #
Please let us know how you are using Glow Blogs by reaching out via,
Glow.Engagement@educationscotland.gov.scot


